|
|
|
A double dose of Moderna. So long, covidd. |
SEO begins
On a whim I decided to check out
Google Search Console; the search engine optimization tool for people who care about ecommerce and clicks and googlebombing and whatnot. I had previously punted Analytics; the script you put on every page that pings Google when someone points a browser at you. There wasn't much value from web charts derived from a subset of my native server logs.
Still, it provides search rank for keywords, linking sites tracked by Google, and search metrics. It seemed worth a glance.
Oh yeah, no DuckDuckGo search console or way to submit a site map for indexing.
The GSC information was
more or less a reflection of what traffic logs told me: I had some links from aggregator sites regarding GTO diagnostics, epoxy concrete floor work, video stabilization software findings, and some more recent WSB content. Kilroy's impressions/clicks were actually surprisingly low - like single digits. Now, I'm no influencer, e-thot, or extrovert, but I expected a little more search-generated traffic. The internet is vast, but I expected Google to refer me for niche stuff like "what is an fd?" or "how to unlock the RoR2 Rusted Key?" or "who is
zhcyiD9?" On the other hand, Google is fairly worthless when you're not looking for a business or reference material.
Being overlooked for text searches sort of made sense, most of this is a stream of consciousness that I occasionally look back on out of nostalgia. The occasional disorganized review is accompanied by personal stories and image galleries submitted without comment. But
why weren't my images hitting just a bit more? My guesses were this:
- I had no site map, pages were only discoverable by crawling.
- I didn't use image alt text.
The motivation for these was combination of wanting to stay in the darkblogosphere, laziness, and the assumption that search giants wouldn't lean on self-reported info link alt text (or would use some annoying standard).
There's a funny and dumb end to this, but an oversight on my part helped
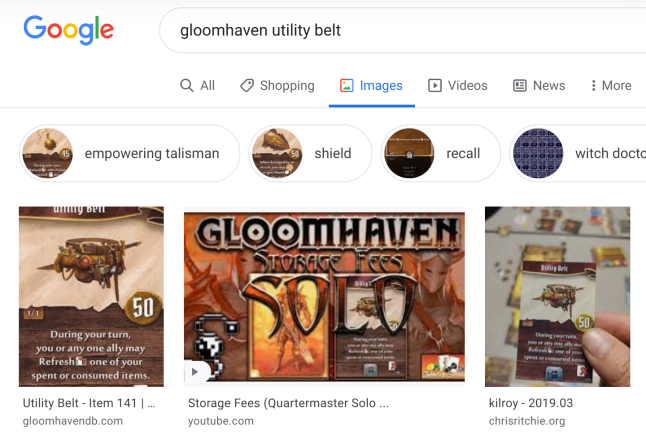
thrust me down a winding path that I may have missed out on had I been smart. Ah hell, might as well give away the punch line so the rest can stand on its own, I didn't fiddle with the GSC site long enough to realize there's a toggle for web/image/video/news searches. While my web search impressions (times they were displayed in search) were nonexistent, my image search impressions were in the thousands for the default three month timespan. Life made sense.
As you'd imagine, the impressions came from (relatively) niche stuff, then again my life is just a bunch of niches on account of the figurative agoraphobia. Risk of Rain, Dying Light, and ...
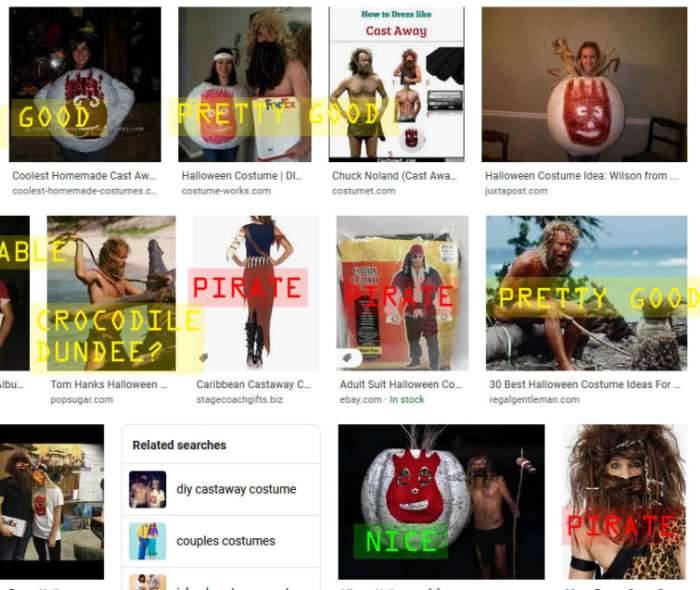
uhhh apparently "bathroom pinhole camera in drywall". This is the last time I post about a P. Sharan pinhole camera while doing a home bathroom renovation. Mine and Wilson's Castaway costume was pretty high up there (and way better than those prego belly ones) and a Gloomhaven DLC item landed me in the three spot.
The other metric that Google reports is click-throughs, which I assume is when someone decides to see the page behind the image they just found. These were pretty low, but I'm not going to jump to up my clickbait game, polluting the heights of the image search results is satisfying enough for me.
Okay, that's how it ended, now on to the winding path.
SEO, the winding path
-000-
/ \
| + - |
| | | |
--vvvv-----| |-----vvvv--
| |
kilroy is going here
I should say, that last bit was all SEO for noobs and web traffic hipsters. This is a lot of text about
site administration and a little about coding. So, you may want to furiously mash 'page down' or Cntl+F 'Danielle' as that is the title of the next section.
A brief history of kilroy
To recap, this site is
built with a bespoke markup language that dates back to the days of wsiwyg. And it works and it's great; markup text looks like:
image= somepic.jpg
caption= Rare pupper
gallery= pic1.png pic2.jpg pic3.cx
Nothing special on this line, just text.
table= excelfile.xlsx
The keywords specify fancy stuff and the rest is just text,
it's great in the way that writing a Wikipedia page is fun and writing a Confluence page is soulsucking. My html generator creates clean, boomer html (no js or php), and between the markup and html, it does fancy stuff like scaling images and reading Excel files into an html table. None of these are unique (well, my
MTG deckbuilder was at least somewhat unique), but they were all easy to code and can draw from a pretty substantial general purpose code base.
|
|
|
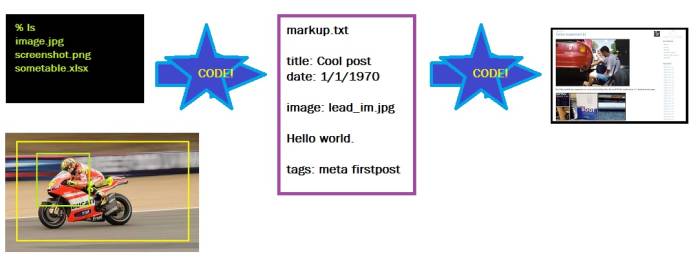
Blog post creation process as a terrible Paint diagram. |
This markup->html processing happens after I've collected images and video and quotes and crafted a post. More often than not, I queue interesting photos and screencaps from the past few weeks in a directory and then write about them. Well, since typing "image= somepic.jpg" a bunch of times is boring, I naturally
wrote a front end script to slurp a directory and generate a starter markup file.
I guess in the era of microblogging, this workflow is uncommon.
But if this process is relatable, then maybe there's some value here. To summarize:
- Collect images and the occasional spreadsheet and link in a directory
- Run preprocessing script to create a starter markup file
- Write!
- Run the html generator to parse the markup file and upload the html to my host
... with the unspoken intricacies of scaling and thumbnailing images, updating tag and character pages, etc. Okay, onto where I went when I *thought* I wasn't even getting image search traffic (cause of the button, remember?).
Site map and robots
[?xml version="1.0" encoding="UTF-8"?]
[urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"]
[url]
[loc]http://www.chrisritchie.org/kilroy/index.html[/loc]
[changefreq]monthly[/changefreq]
[/url]
[url]
[loc]https://chrisritchie.org/kilroy/archive/2009/04/
unexpected_surprises__s_.html[/loc]
[changefreq]yearly[/changefreq]
[lastmod]2021-04-01[/lastmod]
[/url]
First few lines of my sitemap.xml with < and > replaced by [ and ].
Creating a site map was as easy as a directory traversal that updates sitemap.xml every time I compose a new post. It just took a few minutes of reading the spec and, happily, GSC positively confirmed the file was a-ok. This should make the entire site more discoverable than having to crawl internal links.
User-agent: facebot
Disallow: /
User-agent: *
Allow: /archive
Disallow: /characters
Disallow: /mtg
Disallow: /res
Disallow: /tags
Sitemap: http://www.chrisritchie.org/sitemap.xml
My robots.txt file. Thanks but no thanks, Zuck.
The
sitemap needs to be pointed to by a robots.txt file that also suggests that bots kindly enter or gtfo. Another pretty straightforward spec.
Alt text as a label

Image alt(ernative) text was useful in the 14.4k days when you were waiting for a page to load and wanted to see what was coming. Or maybe the page failed to load and refresh wasn't a button to be pressed lightly.
Anyway,
do search engines use alt text to help categorize images? Yes, according to the SEO pages I checked out. It's not a large sample size because, well, search engine optimization gurus all sound like professional simps (don't @ me).
Adding alt text
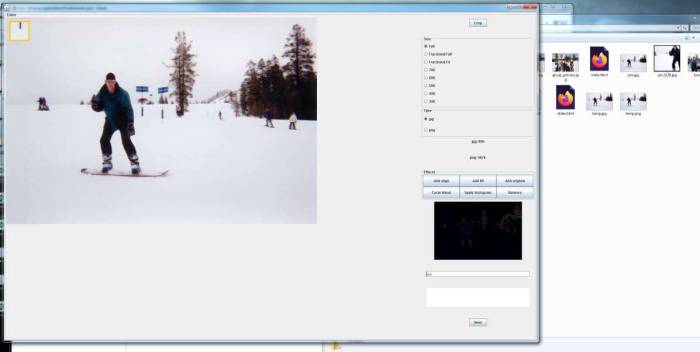
Adding alt text meant either manually entering it in the markup file or, more slickly, adding a GUI to my directory->markup slurper and prompting the user (myself) for the alt text. No problem, but how about making it worth my while? Being integrated with a fairly robust code base,
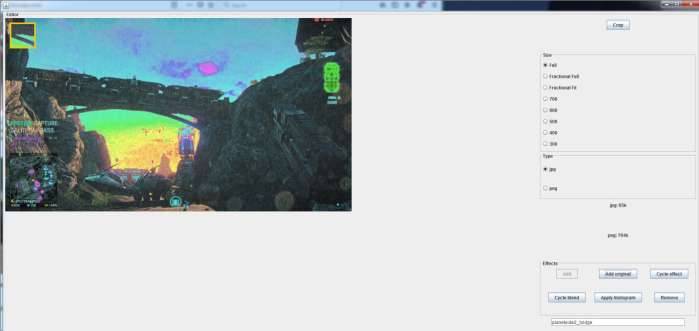
I had separately developed a GUI component to do thumbnail and cropping in a fairly convenient way:
- Left click and drag to crop.
- Right click a thumbnail center, mousewheel to adjust size.
So with a little user interaction, I could
support alt text *and* prompt myself to crop images as needed and explicitly set a thumnail. Then the rest of the code would run as normal, scaling images and producing the starter markup.
Supporting alt text meant I needed to add to the markup a bit...
... went to...
image= foo.jpg:This is my alt text
... which would postprocess to (and is still easier to read/write than)...
[div id=image][a href=foo.jpg][img src=foo_preview.jpg][/a][/div]
Obviously I'm mangling the html to avoid dealing with escapes.
|
|
|
Post generator, thumbnail in the orange box, scaling options, alt text, and other features on the right. |
Well that's neat; my headless directory->markup script became
a GUI to produce compact, search-supportive output. There's also a major benefit in explicitly traversing each image, but I'll spare the digression into wasted time and frustrations with the prior workflow.
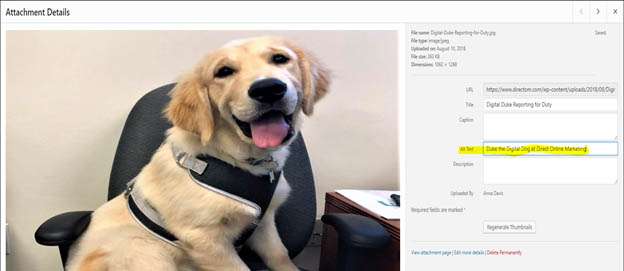
After developing the above GUI (disclaimer: half-assed Swing that no one but myself will need to use), it was funny to see some SEO guru post a screencap of
the Wordpress image utility:
While I was previously rather stoked about my
heuristic thumnail algo, there's no substitute for the personal touch. Other choice-supportive validations for my scope creep: the image labeling and thumnail selection is
begging for future ML projects.
And the occasional deeply-embedded snark.
States of an image
Kilroy images have four states:
- An original, uncropped, full res image. These are large and don't go on the web.
- (Web) full size that may be cropped but is typically 800-1400 pixels on the longest side.
- Scaled to 700 pixels on the longest side to be displayed inline in a post.
- 128-512 pixel thumbnail for galleries (collection of thumbnails linking to the bigger image).
A historical problem has been with the third item - the full image scaled to 700 pixels of width/height for appearing in a chunk of post text. If an image is dense, this isn't a lot of real estate and it can be hard to make out what the full image would show. On the other hand, any image larger than 700 pixels can very easily break up the flow of a text post. The new GUI provided a solution.
The crop box supplied by my thumbnail/cropping library could be used to do a hard crop of any raw images with inconvenient sections (poorly framed, has an ex, whatever). It could also be used to
specify a bounding box for a 700-pixel preview image that would focus even more concisely on the area of interest. The preview image would link through to the 1000-ish pixel (web) full version.
Situating this functionality with my alt text image traversal was certainly better than creating the previews in 'shop and hacking the markup to look for both versions.

|
You... you know html supports cropping and scaling, right?
|
Gross. This is better than some browser interpolation nonsense.
Bam it again, Elzar!
Sometimes I post boring graphics. Sometimes I post stock images. Sometimes I put a lot of work into editing an image (or let style transfer do it). Since (I may have mentioned) this code is part of a substantial Java library,
why not connect it to some of the graphics processing experiments I've done?

|
Because cheesy graphics filters are lame.
|
Pipe down, nobody asked you.
If an airbrushed-looking motorcycle isn't cool, I'm not sure what is. Anyway, I added the cheesy filter capability.
|
|
|
Image crop/thumbnail with stylization options and edges preview thumbnail. |
Now, my growing graphics transformation code had a zillion knobs to turn - effects, blends, radiuses, hsv/rgb, and so forth. That's too many options. Random walk to the rescue:
- Edge effect (random effect, random parameters)
- Fill effect (random effect, random parameters)
- Remove effect
- Re-blend effect
- Stretch histogram to max white/black
So if there's an image that needs more pop - or differentiation from the source -
I can mash those buttons til I'm happy.
Those who don't repeat history are doomed to study it
Toolset: updated
Product roadmap: expansive
Tits: jacked
But
should I retrofit twenty years of posts with alt text and better cropping/thumnails?
Nooooope.
Wait.
Something broke. Aggregate pages (tags/characters) reference the top image from arbitrary months. They rely on being able to find, say, 2007/06/e3_sonic.jpg.
But rather than the full 1400x800 image, they just want the 700x400 preview, previously auto-named e3_sonic_700.jpg. It's now e3_sonic_preview.jpg, which is a lot better. But un-updated pages are looking for _700. This is why homegrown tools suck!
I could re-generate all of them with the click of a button, but I miiiight as wellll put in the work. Time for a trip down memory lane.
There's still more bang in this buck
Adding alt text to future posts is easy, as the code is generating the markup file.
Updating old markup files requires inline-changing the image link lines. Not a huge deal, but it's some good ol' regex work.
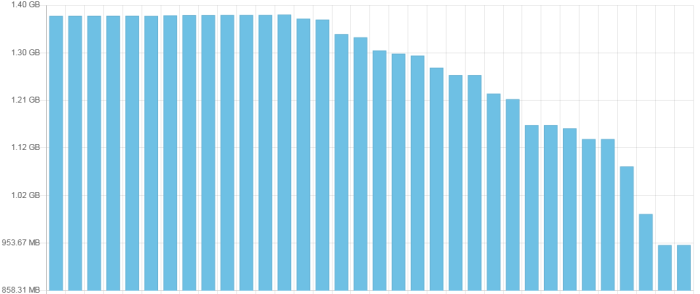
Changing image links provided an opportunity. I had used
flickr as my image host before deciding to abandon all web dependencies. So my ancient image links were like:
image= https://staticflickr.com/r7fYM97u.jpg
In re-examining all images from this era for the purposes of thumbnails, cropping, and alt text, I could also
replace links to hashcode filenames with local, meaningful names. E.g. replacing flickr.com/r7fYM97u.jpg with hypnotiq_so_hot_rn.jpg. Just taking a guess on what I would have called something in 2007.
|
|
|
Streaminlining images in various ways brought down my aggregate storage needs as well. |
And that, dear reader...
... is that.
This digression into the ins-and-outs of a homemade blog tech stack is brought to you by the Moderna chills.
Maybe this is valuable to the Hacker News/invisible blog types. Maybe the memes are image search worthy. Maybe none of the above.
I haven't used Wordpress, but I'm happy this is all home grown.
Most of this site's technical debt has been accrued by using platforms rather than from my own terrible coding.
Bonus: some more terrible SEO stock art
These were some of the top search results for "web traffic". I'm
reconsidering my position on the implication of a high search rank.
Because web traffic is a puzzle. Maybe *getting* web traffic is the puzzle?
Facebook finger hoverboards, MS clipart dudes. Great.
Redlining is always good. Maybe Detroit Internet Marketing is selling DDoS protection?
So... a bunch of Facebook users are going to touch the screen of my site that is hosted on a laptop? Or?
Traffic is a people magnet.
I'll see you again at the big cyber in the sky.
Danielle
I haven't been exclusively scarring my daughter with
photojournalism books inherited from Rob. But, you know, it's fun.
Renovations
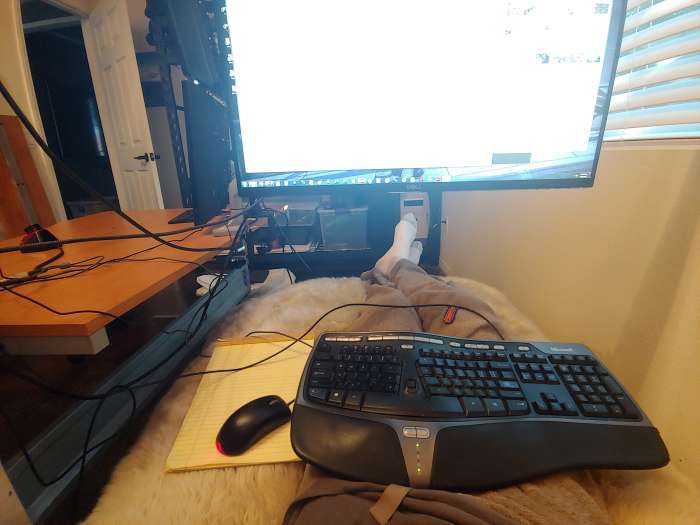
The blog chaise
Okay it's more of
a wfh chaise or a stonks chaise. Since the workday and gaming have me sitting upright for hours on end, its nice to recline. The traditional approach is to get a laptop, hunch/squint at the screen, and fumble with the tiny keyboard. I'd rather put my monitor on a swivel and hover it over an RH sheepskin chaise.
Getting it was a bit of a saga, since these are made-to-order only. I drove around and called around to see if any of their stores had one to sit on. No luck. My concerns were justified; I might have to supplement it with a lumbar pillow or something, the ergos aren't perfect for me. But damn if it isn't nice for lounging and typing.
Coming soon
Another project is on the horizon when
Mom and
Dad come down, just happy that with lumber prices as insane as they are, Lowe's is reminding me when I save huuuuge on ???
PUBG
Still getting a little PUBG in, working the meme strats. We had
a little four-boat flotilla on a rainy afternoon in Sanhok. Then with three still-living dudes and three buggies, we did a tandem jump over the cliff house by Mansion.
Investing and the meta
CNBC tries pretty hard to convince the world that it's just a sentiment generator for institutionals looking to steer retail. Whether or not it's true, I love
when their headlines get all passive-aggressive about how traders aren't behaving as they should.
|

|
/u/SarcasticMatt
OJ Simpson tweets out the chauvin deserves to be found guilty lol
|
Netflix misery meets headline news.

|
/u/phoenixmusicman
I wish I was rich enough to wheel tesla :clown emoji: it seems like the freest money ever to exist
|
|

|
/u/jackperitas
Until you buy it a 750, dips to low 600s, you sell some CCs in the 20-30delta and this turd skyrockets blowing Off all your CCs
Real fun
|
Theta gang isn't a rose garden.

|
/u/Goldenmonkey27
The premium on those options are insane, much like the person buying them
|
|
|

|
/u/frisbm3
I made about $50k selling GME options since January. I've got short puts and covered calls. If they are out of the money at expiration I let them expire, and if they are in the money, I roll them out a week for a credit. Sell more puts on down days and sell calls on up days (if the shares aren't already covered). I get about $400 per day from theta decay.
|
|
|
|

|
/u/Wholistic
I've got short puts and they fucking print, but each time I try and sell covered calls and it pops 20% I shit myself I am going to miss the moon by preselling my tickets for a few $100 so I can't hold onto them without getting neverous.
That said, I 100% want to be on teh short side of options earning that theta than paying that INSANE IV and crush.
I wasn't 100% sure I still believed in the GME moonshot UNTIL I had my shares on the line and there was a chance I was going to lose them to a call getting exercised, then I knew in my heart it is still on.
|
But GME has at least been theoretically good to options sellers.
Food
Okay, bacon maple bars are a staple, but here's a new one.
Erik gave me a heads up about
Tapatio mixed nuts. The flavor is great (maybe a little weak), but mixed nuts are a bit dense for me.
Corn nuts, sesame sticks, rice puffs, and other mix items to the rescue. This is a gooooood snack.
Chats
| | | | |
|
|
I'm in a 4 day training on compassionate systems framework.
|

Ryan
|
|
|
Some of you and/or your organizations should probably attend this, based on a quick search of recent comments.
|

Chris
|
Lollll this sounds cultish.
|
|
| | | | |
[Head emoji] [squirt gun emoji]
| | | | |
|
|
[sick burn]...
|

Cattle
|
|
|
WhOOooaaaah
|

kshot
|

Anonymous
|
LOLOLOLOLOL
|
|
|
Damn
|

Anonymous2
|
|
"Omegalul"
|
|
|
Hahahhahaha
|

kshot
|
|
Poggers
|
|
|
Omega poggers
|

Anonymous2
|
| | | | |
Learning more doomer and zoomer words:

|
You did it! The Weighted Companion Cube certainly brought you good luck. However, it cannot accompany you for the rest of the test and, unfortunately, must be euthanized. |
� |
From GLaDOS in Portal (pic unrelated) |
Some posts from this site with similar content.
(and some select mainstream web). I haven't personally looked at them or checked them for quality, decency, or sanity. None of these links are promoted, sponsored, or affiliated with this site. For more information, see
.